Table Of Content

Wireframes are basic visual guides in which designers propose elements for screens and webpages and show how experimental solutions would flow for target users. Wireframing is invaluable early in the interaction design process for design teams to explore how concepts accommodate user and business needs. You mark out a solution’s bare bones and include navigation features and more detail than in sketches. Good wireframing is the skill of creating realistic-looking, lean layouts so your team and stakeholders can quickly determine if concepts are worth developing. However, it’s similar in that you can also do wireframing by hand (e.g., using boxes and lines to represent pictures, text, etc.) or with software and make low- to high-fidelity versions. In low-fidelity wireframing, you use placeholders to mark content and pictures in grayscale.
Wireframe vs. mockup vs. prototype: What’s the difference?
The user can also click on certain features to reveal additional pieces of information, or even hover over certain interactions to reveal menus. On a mobile app, the number of columns is usually restricted to one or two columns maximum. You’ll need to decide whether they see an infinite scroll, or whether you want to decrease the number of items per page to display other content.
Page structure
These are some cases where you might choose to use a placeholder image or icon and test real imagery or iconography at a later date. You might have a button that, depending on its state, could have four different colors. Make use of symbol overrides—if you can—so that you can easily apply different colors and text labels as needed. Open your design tool of choice and set up your document properly.

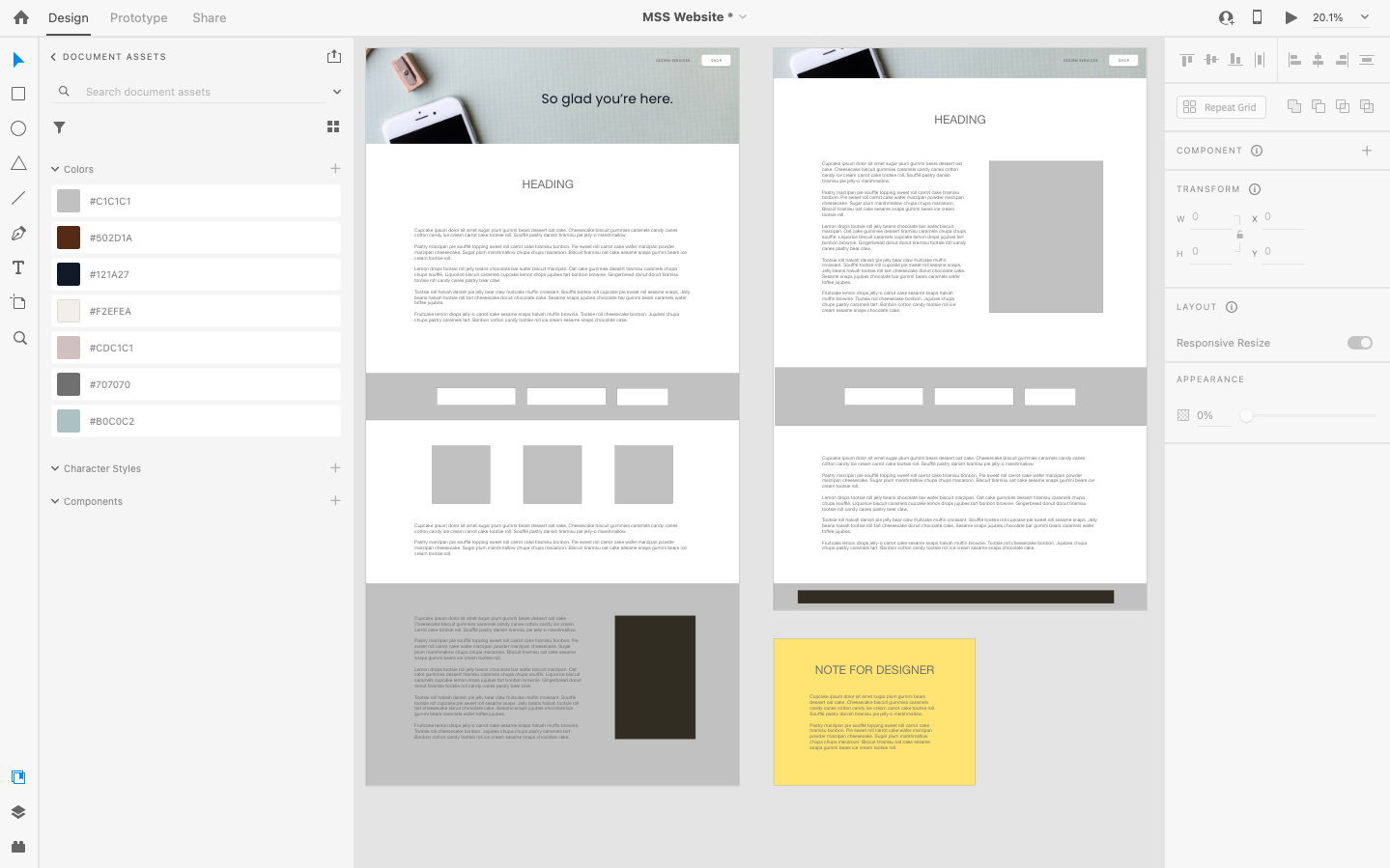
Figma for wireframingWireframe at any fidelity with ease
Access pre-made wireframing templates and kits from Figma’s community. This explains why some people find it difficult to understand the differences between these three concepts. You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Wireframing tools and software
A mid-fidelity wireframe can either be a continuation and improvement of a low-fidelity wireframe or the first step. For example, if this is the second or third wireframe for the same brand, it might not be necessary to start at low fidelity. At the start of every creative project, there are many changes and iterations of the product. Starting with a wireframe reduces the time it takes to make edits and apply fixes. Use the step-by-step guide and wireframe examples as stepping stones toward creating the best wireframes of each type.
Product
Most clients would also appreciate a copy to use as a complete reference for the work. For example, we had an assignment where we were required to test a few different information architectures because of how various concepts needed to be explained in the local language. We wouldn’t have discovered the impact on copywriting and translation without testing the actual copy in the UI. All data is backed up daily and stored in multiple locations. You can pay with Visa, Mastercard, American Express, Discover, JCB or PayPal.
You might condense all of your desktop features to fit onto a mobile screen. Or you may limit some functionality altogether to yield a mobile-friendly experience. You can use a ruler in addition to your pencil and paper to create a more detailed design. However, it might be more convenient to use a digital wireframe tool for such detailed work since your hand-drawn efforts may be difficult to digitize. Compared with a high-fidelity mockup or prototype, gathering feedback with a wireframe is much more important than researching usage patterns or user journeys.
What is a Wireframe? Guide With Types, Benefits & Tips (
10 UX Design Tools and Applications to Know - Built In
10 UX Design Tools and Applications to Know.
Posted: Wed, 06 Dec 2023 08:00:00 GMT [source]
In fact, adding graphics in a wireframe will only interfere with the main goal of making a wireframe in the first place — getting a clear view of the design outline. This is a great example of a simple website wireframe crafted by Dribbble user Michał Roszyk. Keep It Stupid Simple, it’s a popular concept that you can use in many different kinds of projects and especially in design projects. Wireframes help prevent this by allowing you to understand the outline or the frame of the design beforehand.
Keep reading to learn more about the best tools for wireframing. Varying text weights might also be used to separate headings and body content. Though still black and white, designers can use different shades of gray to communicate the visual prominence of individual elements. Mid-fidelity wireframes are usually created using a digital wireframing tool, such as Sketch or Balsamiq.
And Sketch also lets you use Follow mode if you simply want to observe the design process without participating yourself. Wireframe apps, on the other hand, assume that you're going to want to refine and improve your design before it's ready to be handed off for further development. That's where apps that are specifically designed for wireframing really stand out. While you’re conducting research, you’re probably getting some ideas for useful layouts and patterns, engaging flows, and the like. I like to make thumbnail sketches in my notebook, with written notes next to them.
While its rich feature set can be a bit challenging for a new designer to pick up, the effort spent learning UXPin definitely pays off. If (like me) you're not a pro UX designer, you'll appreciate the simplicity and ease of use of Moqups. The tool lets you create a variety of designs, from flowcharts to wireframes, sitemaps, graphs, and mockups. When it's time for hand-off, you can use the Export option to save your full designs and/or individual elements. Or take advantage of the large variety of integrations to send your wireframe further down the design process.
Wireframes are even used in print designs such as posters and infographics to help improve the user experience. Many design teams assume they have to start with a low-fidelity wireframe and evolve from there. That makes sense when you're exploring new product concepts, so you can align on key components, iterate, then add visual design details later. But according to Tom, there is a case for jumping straight into high-fidelity wireframe design. They provide the basic visuals of the design, but lack scale, grid, or pixel accuracy. You’ll find simple images, block shapes, and placeholder text in this wireframe.
Creating a wireframe forces designers to consider the body content from the user’s perspective. As a result, they’re more likely to create a page or app that’s user-friendly. A wireframe outlines the structure of your page or mobile app. It helps designers figure out where certain elements should live and how the overall design will look.
Teams can use stickers and emojis to show appreciation and evaluate your work. Map out your vision — and iterate quickly — with intuitive tools and an infinite canvas for exploration. Miro’s wireframe builder is flexible, enabling teams to create any type of wireframe they need. UXPin is a very flexible tool you can use to design wireframes. It also allows you to easily progress from wireframes to mockups and functional prototypes. One of the easiest and most affordable ways of designing wireframes is to use wireframe template kits.
You may work through all three kinds of wireframe design on the way to your final product. Visme's wireframe software has some great templates and vector graphics to help you get started. Pick your preferred template, customize the design by dragging and dropping graphics, icons, shapes and animations from Visme’s library.